About Me
By Failing to prepare, you are preparing to fail.

Software Engineer & Web Developer.
A programming enthusiast who loves make projects and add value to lives.
- Birthday: 26th Mar
- Website: ankitjha2603.github.io
- Phone: +91-7303892845
- Degree: Bachelor
- Email: ankitjha2603@gmail.com
- Resume: Link
Hey there,
I love to learn anything and try to execute it, I always challenge myself. I do not see project development as a job for me, it is a part of my life like breathing.
One of my favorite things is making a project, the project has infinite possibilities. If some feature is good for a project I never see how difficult it is to develop.
I am interested in many fields and am ready to learn everything step by step

Skills
learning is a lifelong daily process for me
Resume
Enthusiastic software engineer and web developer with hard work, attention to detail, and excellent organization skills are eager to contribute to the team's success. A clear understanding of project workflow and data. Excellent reputation for solving problems and improving customer satisfaction
Sumary
Ankit Kumar Jha
Innovative in problem-solving and competitive programming with 5+ years of experience. Always keen to make the program more optimized and add new features to it
- Rohini sec-38 , Delhi ,IN
- +91-7303892845
- ankitjha2603@gmail.com
Education
Bachelor of Technology in Computer Science & Engineering
Rajiv Gandhi Proudyogiki Vishwavidyalaya
Senior Secondary School
Kendriya Vidyalaya Sector 22 Rohini,Delhi
Volunteering
Smart India Hackathon
I am a student volunteer in this program which is organized by the Government of India
Internship
OAKNST
Full stack web developer and SEO specialist
Achievement
G.A.T.E.
2025
- AIR 416 & Score 785

Competitive Programmer
2022 - Present
- Top 30 Global Rank on GeeksforGeeks
- Achieved 1314th Global Rank in TCS Codevita season 10, Round-2
- World Rank 1416 Google Code Jam 2021 (Qualification Round)
- Managed to clear Round A and B in Google Kick Start 2021
- 5 star gold rating in Problem Solving (Competitive programming Hacker rank)
- 4 Star rating Python (Compitetive Programming Hacker rank)
certificate
- Google digitalgarage and Google digitalunlocked
- Foundations of Project Management by Google (Coursera)
- HackerRank: Python (Basic), JavaScript (Basic), Problem Solving (Basic), Java (Basic), SQL (Basic), JavaScript (Intermediate), Software Engineer Intern
-
Hackerrank
- Python (Basic) Certificate
- JavaScript (Basic) Certificate
- Problem Solving (Basic)
- Java (Basic)
- SQL (Basic)
- Javascript (Intermediate)
- Software EngineerIntern
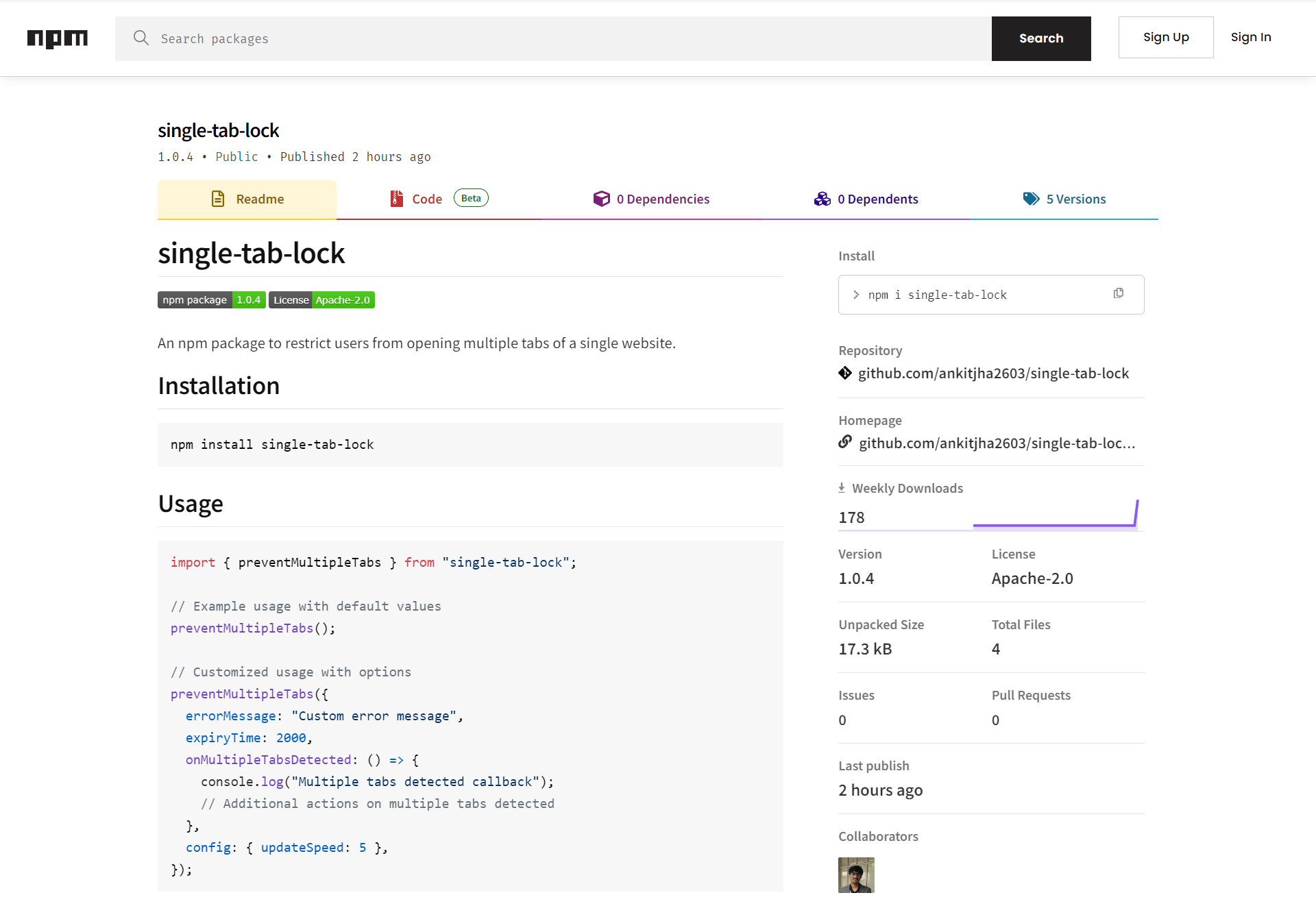
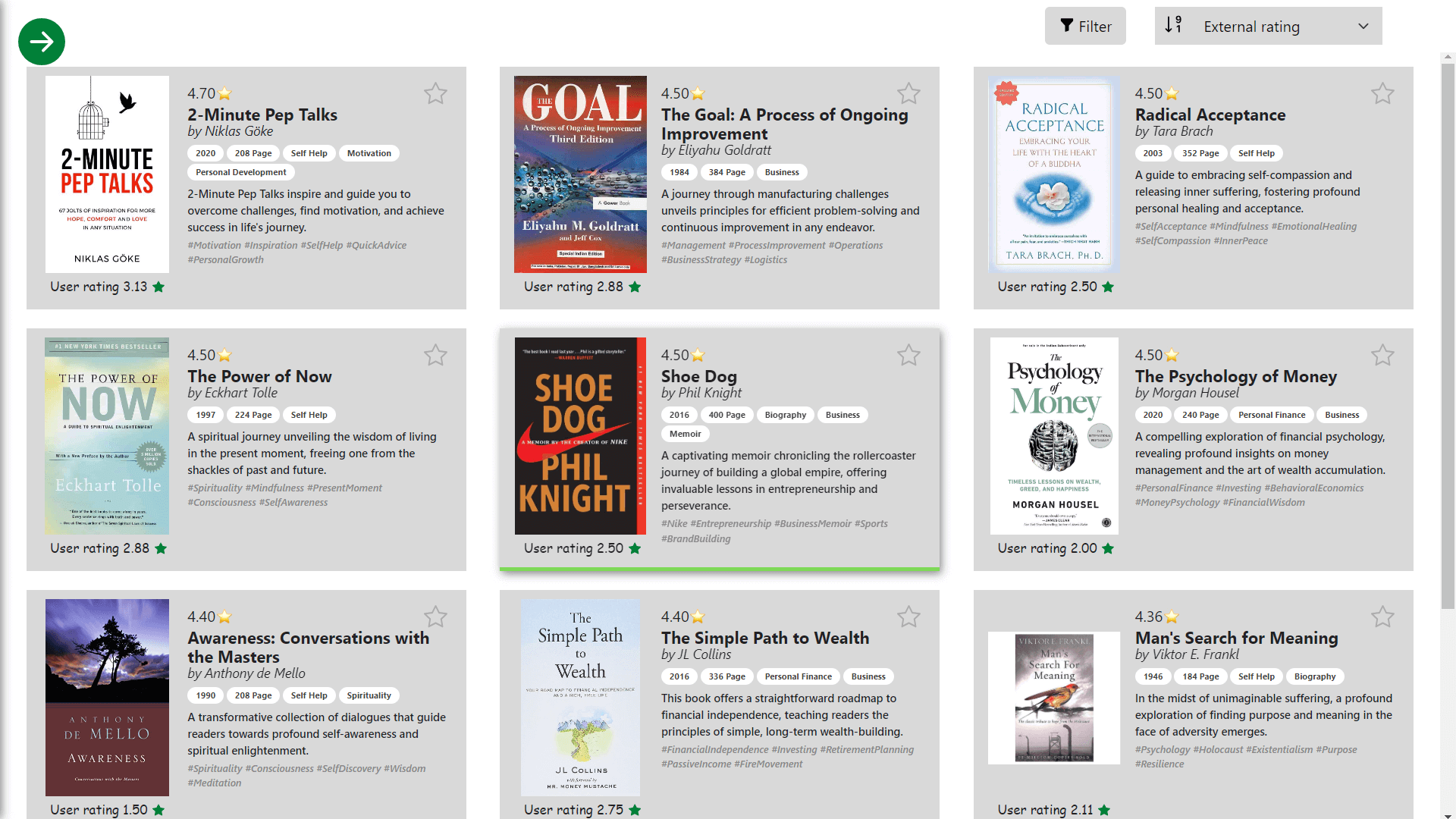
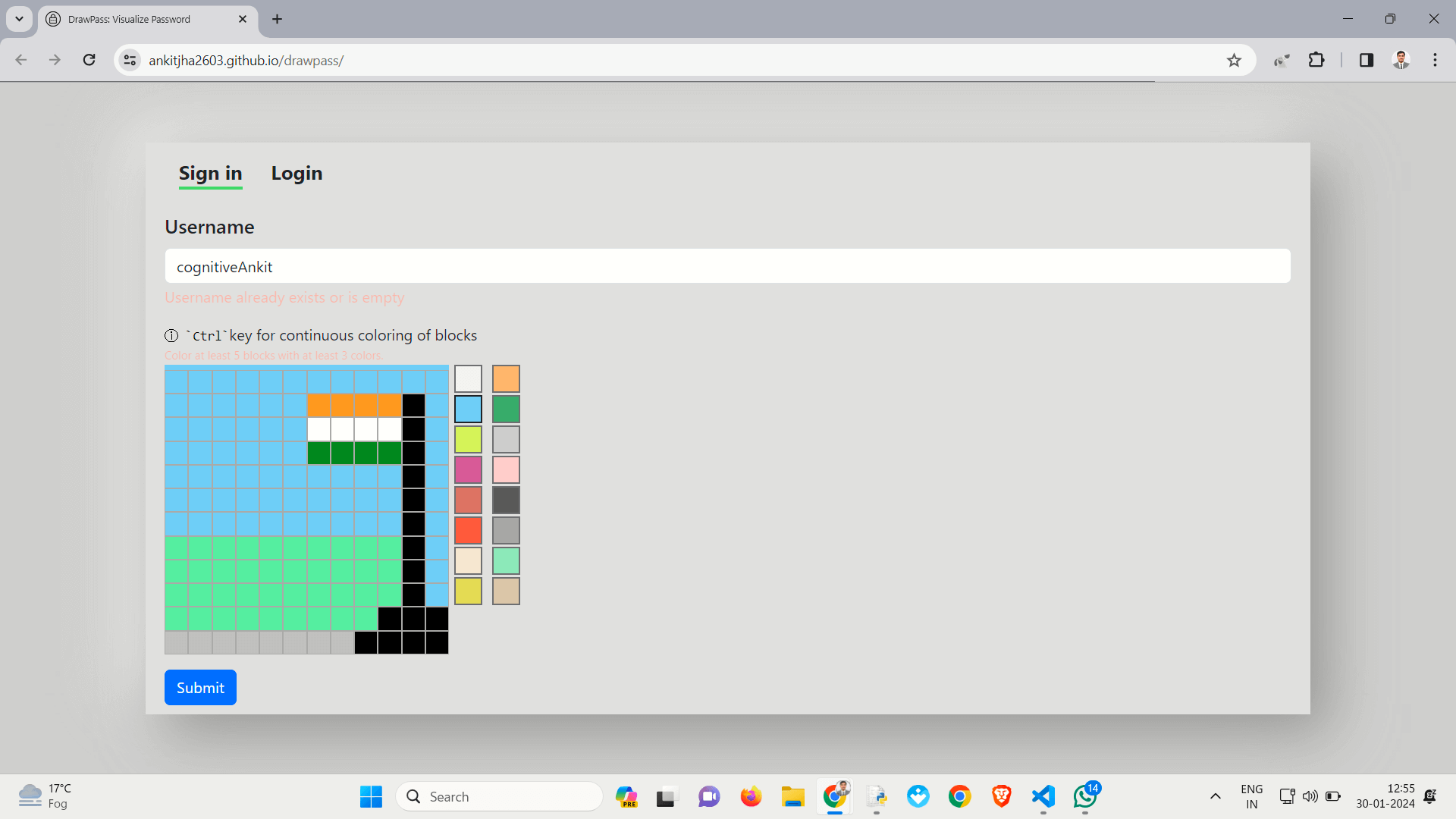
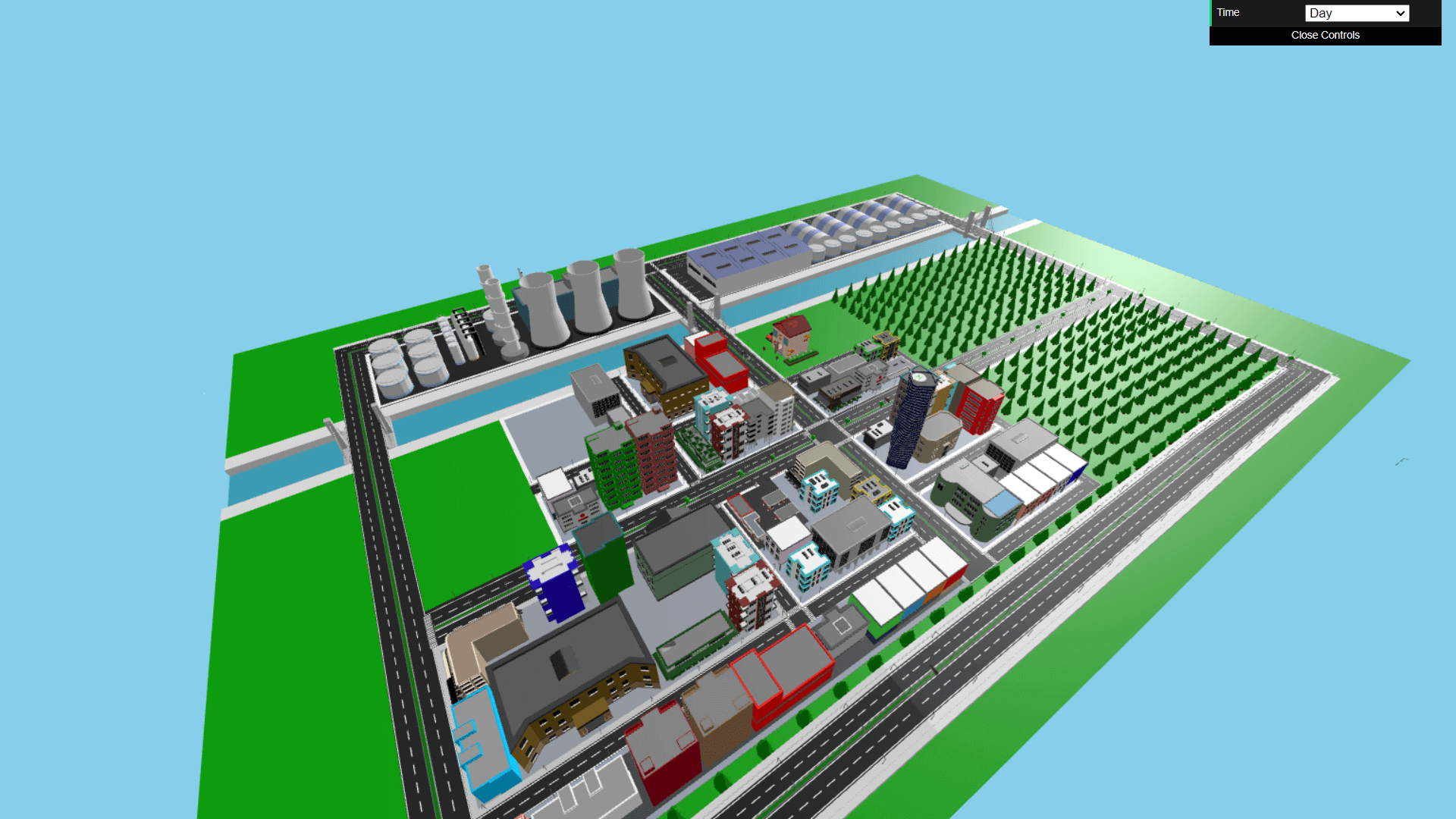
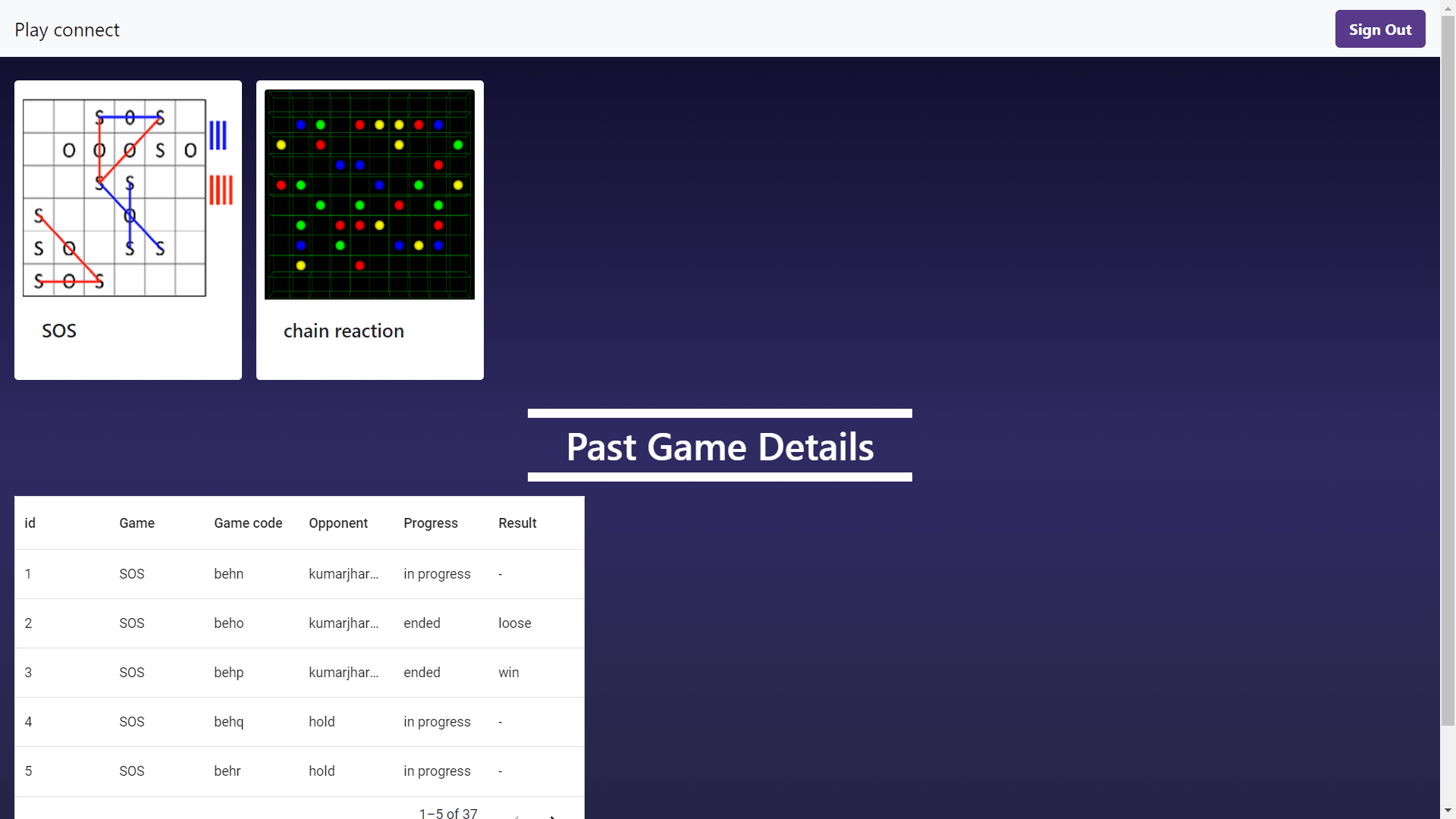
Portfolio
In my jurney of development I have explored lots of stuff and developed lots of solutions in respective technologies with my agile methodologies. Few of them are showcased below
- All
- Chrome extension
- front-end
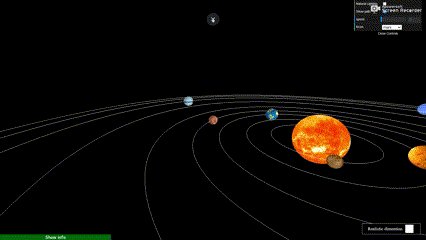
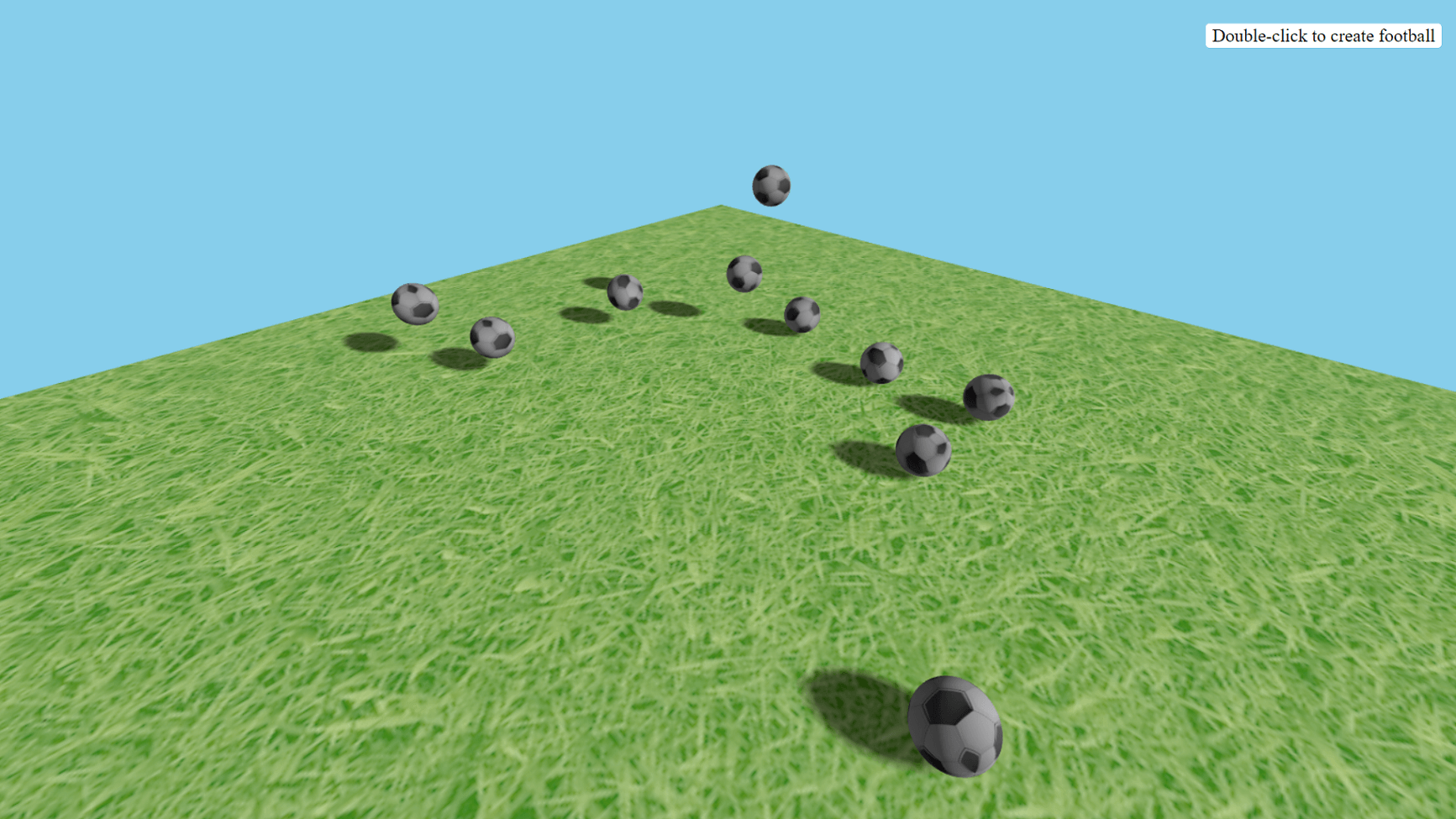
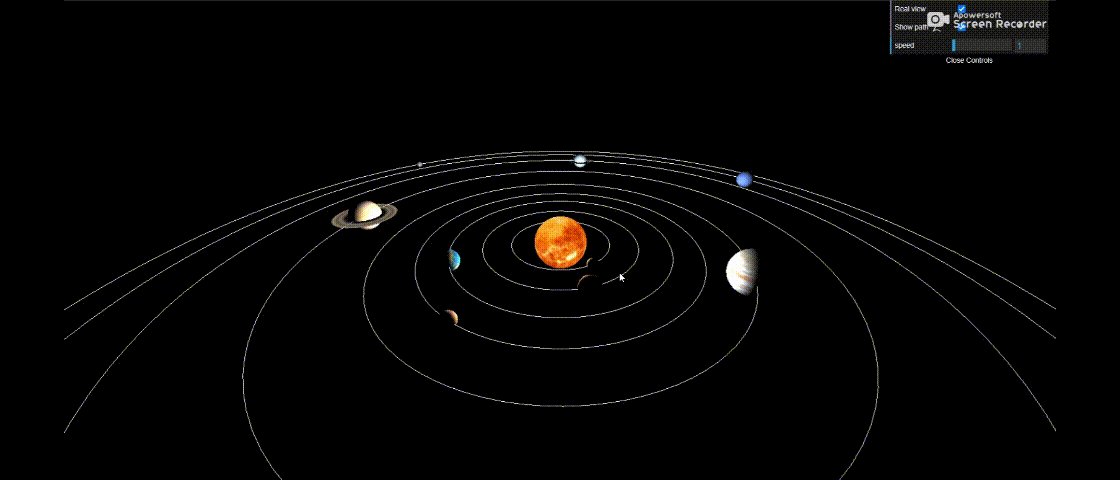
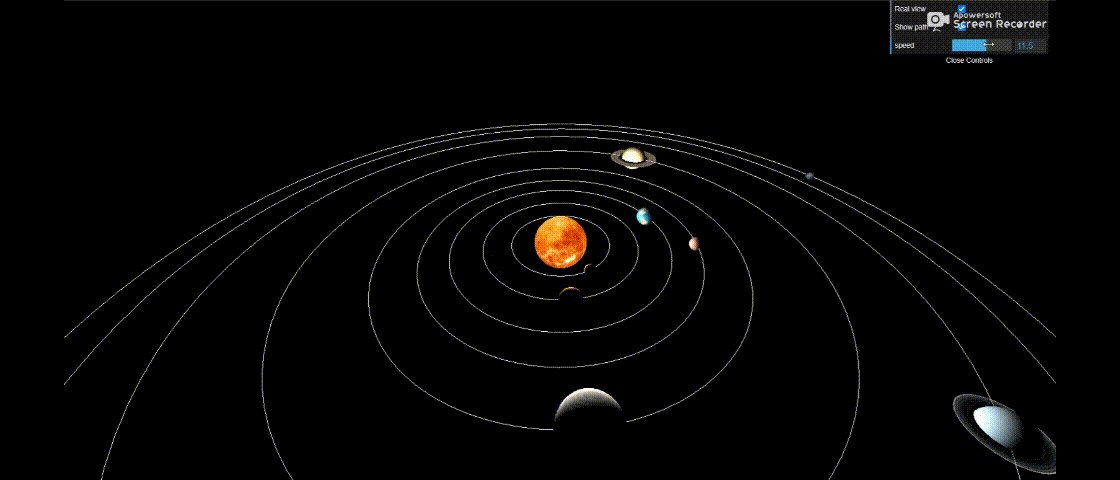
- 3D website
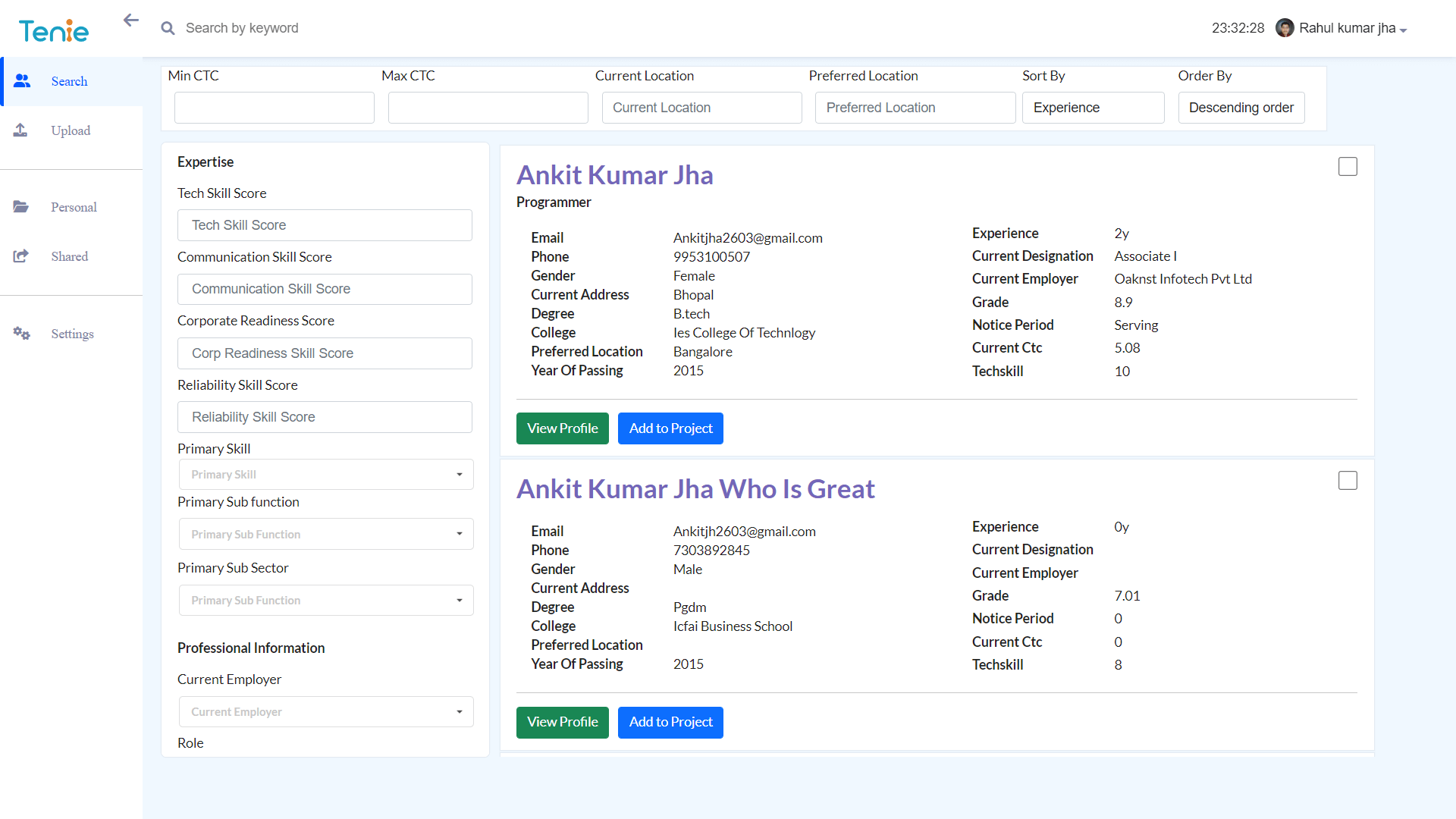
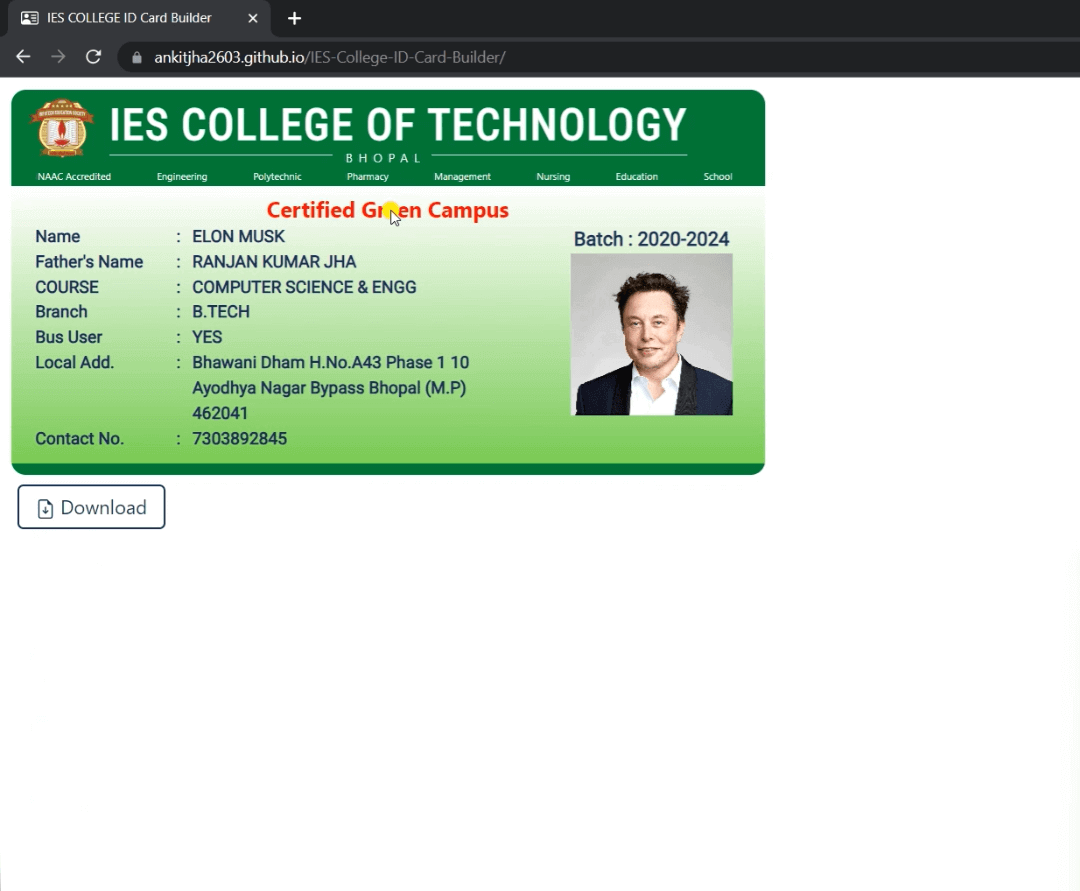
- Full stack website(ERP)
- Game
- Tool
BOOK

From Within
₹149 | Buy on Amazon
From Within is a transformative journey designed to guide you towards self-reflection, inner strength, and personal growth. Instead of offering solutions, this book helps you discover new ways of thinking and approaching life's challenges. Through real-life stories and insights, you'll learn to solve problems by focusing inward, gaining clarity, confidence, and resilience.
True growth begins with self-awareness, not external change. From Within empowers you to break through obstacles and unlock your potential. Plus, you'll learn a powerful productivity trick—the 3-Page Productivity Hack—that helped me rank 416 in GATE with just 2.5 months of preparation.
Buy on Amazon for ₹149Services
The service offered by me and my team
Web Development
I like to code things from scratch, and enjoy bringing ideas to life in the browser.
Contact
Location:
Rohini sec-38, Delhi, IN 110081
Email:
ankitjha2603gmail.com
Call:
+91 73038 92845
Hey! Just feel free to contact me. I would love to solve your problems
You know there is lot more you can learn about me
and trust me I always look forward to interact with new
people with inginious ideas,obviously it helps me to grow but you
know what is the best part ? I just enjoy challenges
I really feel honored when people choose me to shape there
ideas into reality
I am waiting for your plan just a call ahead